育休からの復帰を目指して
※ 雑記なのでオチとか特に無いです
育休に関して
2025/06/09 に妻が双子の男の子sを出産してくれまして 3 児の父となりました :)
そのタイミングで育児休暇を取り始めて、早 3 ヶ月経ち、育児休暇も終盤になってきたので働く準備をしています :(
育児休暇中は睡眠時間を極限にまで削って、上の子含め 3 人の子供の育児にリソースを全振り出来たのでとても充実していたし、本音を言えばあと 20 年くらい育児休暇を取って子供や妻といろんな遊びや経験や学びをしていたいです :P
個人的には働いていないとボケる感覚があるので身体と頭が動くぎりぎりまで働いていたいのですが... 今回に関しては完全に金銭的な問題で復帰せざるを得なくて、なぜかというと育児休暇に入ってからもう丸 3 ヶ月以上経過していますが未だに育児休暇給付金が振り込まれず、生活に対する不安があるためです。特に子供がまだ小さいので余計に生活費の問題は深刻なんですよね
育児休業給付金のステータスを確認できる Web サイトは作って欲しい ;(
余談
いろんなことをすっ飛ばして、AI に関して触れておくと、おそらく仕事復帰後は AI 系の話も追っていかないといけないんですが、現時点では「ただのツールでは」くらいにしか思っていなかったりします。イメージ的には、Web インフラがデータセンター中心の時代からクラウド中心の時代になった時の遷移のインパクトとそう違わないなーという感覚なのが個人的な見解です
幸か不幸か、育休中に黎明期がすっかり過ぎてしまったので、ある程度固まった後にキャッチアップしていくのでコスパはいいかなーと思ったり。でも、黎明期特有の苦労話が出来ないのでエピソードトークは弱くなるなーと。
これ以上のオチは無いのでここで話は終わり
色々リハビリしていく
仕事に完全に復帰するのはもうちょっと先なんだけど、自分含め周りのことを考えて今から仕事復帰のリハビリを少しずつして行こうと思う
技術的なインプットやアウトプットもそうだけど、妻のワンオペの時間が格段に増えてしまうのでなるべく負担が大きくなりすぎないように仕組みづくりだったり時短グッズを考えていきたいと思う 。もちろん、体力のある限り僕も子供たちと向き合うよ :)
少しずつね :)
GW なので 2 年前に購入した ThinkPad E14 に Ubuntu Desktop をインストールして作業用のノートPC を作る 1/n
概要
2 年前に購入した ThinkPad E14 Gen 4 があまり使わずに放置してあったので、 Linux に換装することにしました
新規インストール OS
仕事で使うので一旦は安牌の Ubuntu 24.04.2 LTS でいきます
Server 用途で使う場合は (作り直しが比較的容易なので) 最新版でもいいんですが、 Desktop 用途はある程度長い時間同じものを使うので安定版を使いたいと思います
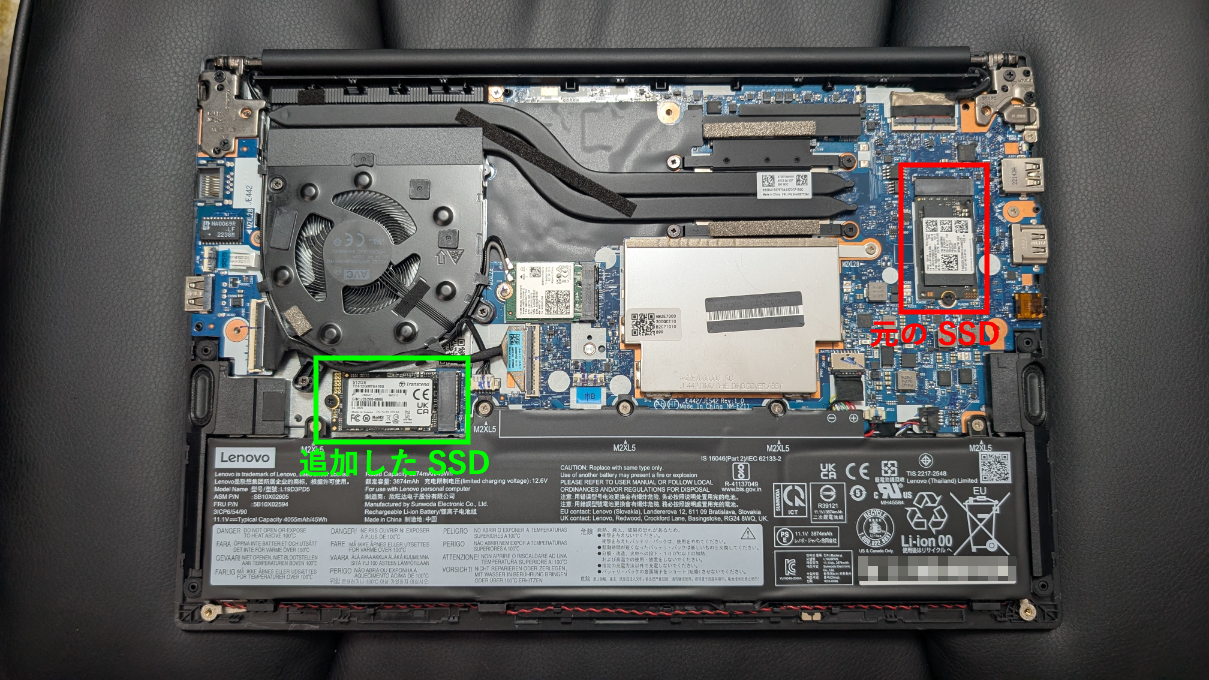
なお、元々入っている Windows は一応取っておきたかったので、新たに SSD を購入しそこに Ubuntu をインストールしていきます
追加購入した M.2 SSD
筐体を解体して分かったことなのですが、追加出来る SSD は M.2 SSD の Type 2242 だったので Amazon で購入しました
実際に SSD を設置した写真
参考: 長さが違う、全部で5種類もある「M.2 SSD」の規格まとめ
最終的な構成
途中紆余曲折しましたが以下のようにしました
- 追加した SSD
- Ubuntu Desktop 24.04 を USB 経由でインストール
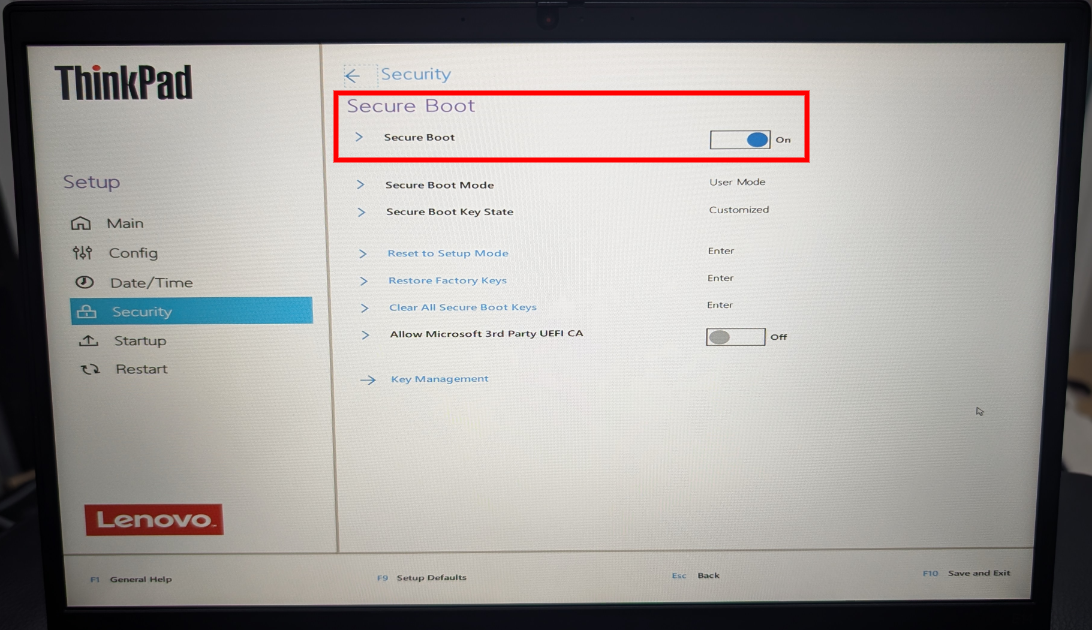
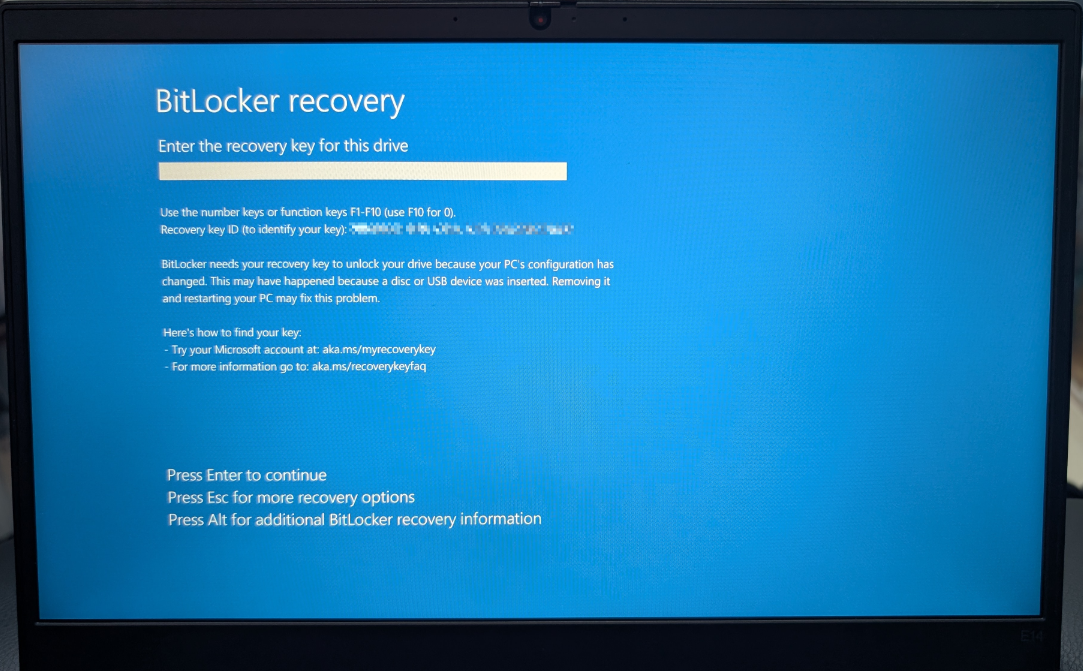
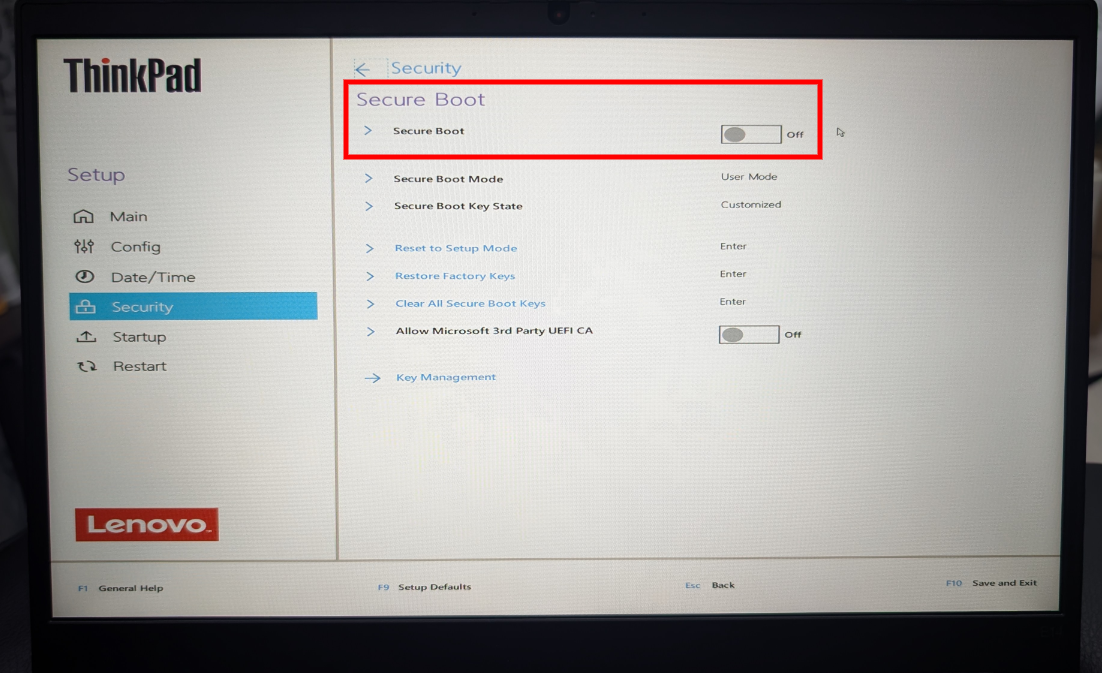
- Secure Boot = Off にすることで使うことが出来る
- インストール時も Secure Boot = Off にする必要がある
次の工程
OS が入ったので、デスクトップ環境を整備していきます :)
2024 年振り返り / 2025年抱負
概要
2024 年の振り返りと 2025 年の抱負を簡単にまとめていきたいと思います
主に自分の頭の整理が目的です
🎍謹賀新年🐍 pic.twitter.com/b7AkfMRQxS
— iganari (@iganari_) 2025年1月1日
2024 年の振り返り
プライベート
娘が 2 歳になり幸運なことに大病もなくすこぶる元気です
幼稚園から入れる予定なので今年いっぱいはたくさん遊びたいですね
仕事
- 本業
スポットスポットで 4 年くらいお付き合いのあるお客様と中長期的な契約をするところまで行けたのは個人的には良い経験でした
RFP (提案依頼書) を元に社内調整、見積もりや資料の作成・実際の提案までの一部に携われたので、案件の全体像がより見えた感じがします
- 副業
ありがたいことに複数の会社様のプロダクトに携わらせて頂けているので、本業では得られない経験が出来ているのはとても幸運だと思っていますので引き続き頑張っていきたいと思います
出来ればこちらのアーキテクトで登壇や LT などをしたいなと思っていました(が出来ていませんでした)
その他
自分が予想していた量のインプット・アウトプットがまったく出来ておらず、また状況の改善もなかなか出来ない状態が続いて、個人としての成長を自分自身が感じれなくて、精神的にすごく良く無い感じだったと思います
ただそういう状態を通して、自分の価値観の再確認が出来たことは前進でした
2025 年の抱負
プライベート
家族との時間をより大切にしていきたいと思います
また、娘の友達 (といっても基本的には妻のママ友繋がり) との交流を手助け出来たらいいなぁと漠然に考えています
「遠い親戚より近くの他人」では無いけれど、娘が自分の居場所を複数持てるようにしてあげたいなという気持ちです
仕事
- 本業
長年の希望だった案件が取れたのでしばらくはここにコミット出来れば嬉しいなと思っています
- 副業
自分が一番信頼している人を誘い一緒にやれているので、今まで以上に価値を出していきたいと思っています
その他
去年に関してはプライベートに関してのアウトプットをしずかなインターネットに移動することで執筆の心理的障壁を下げることが出来たと思います
もちろん技術的はアウトプットもすごーーくしたいので、執筆の心理的障壁を下げる施策(ルーティン化する、自動化するなど)をしつつ、ちゃんと行動に落とし込んでいく必要があると考えています
まあ、何はともあれ、今年も Have Fun! :) ってことです
Cloud Storage のフォルダ単位で権限設定が出来るようになっていたので触ってみた 👀 [マネージドフォルダ/Managed folders]
概要
今までの Cloud Storage の権限設定は、Google Cloud のプロジェクト単位での権限設定 = Role の付与か、Cloud Storage の中のオブジェクト単位の権限設定 = ACLs (Access Control Lists) の設定しか出来なく、フォルダ単位の権限設定は出来なかったが... Cloud Storage の マネージドフォルダ/Managed folders をいう機能を使えば今まで出来なかった「フォルダ単位の権限設定」が出来る様になったらしい
やってみる
軽く試してみたいと思います :)
マネージドフォルダの作成
- 環境変数を設定しておく
export _gc_pj_id='Your Google Cloud Project ID' export _common='managedfoldertest' export _region='asia-northeast1'
- Cloud Storage Buckets の作成
gcloud storage buckets create gs://${_gc_pj_id}-${_common} \
--location ${_region} \
--uniform-bucket-level-access \
--project ${_gc_pj_id}
- マネージドフォルダ を作成する
pgsqlというマネージドフォルダを作成します
export _managed_folders_name='my-managed-folders'
gcloud storage managed-folders create \
gs://${_gc_pj_id}-${_common}/${_managed_folders_name} \
--project ${_gc_pj_id}
権限設定
Cloud SDK で設定する場合
マネージドフォルダの権限の設定は JSON ファイルを用いて行います
- member の記載ルールは Policy の書き方 と同様です
- 今回は Storage Object Viewer (roles/storage.objectViewer) の Role を付与します
JSON ファイルの作成
export _role='roles/storage.objectViewer' export _member='user:iganari@example.com' もしくは export _member='group:iganari-group@example.com' もしくは export _member='serviceAccount:hogehoge@googlecloud-servceaccount.com'
cat << __EOF__ > permission.json
{
"bindings":[
{
"role": "${_role}",
"members":[
"${_member}"
]
}
]
}
__EOF__
- 権限の設定
gcloud storage managed-folders set-iam-policy \
gs://${_gc_pj_id}-${_common}/${_managed_folders_name} \
permission.json \
--project ${_gc_pj_id}
Cloud Console から設定する場合
サンプル画像の設置
実際の Cloud Console ではどのように見ることが出来るのかを確認してみます
- サンプル画像をダウンロード
- いらすと屋さんからお借りします
wget https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjCYem1sZ1gFHyHvnaLVGuaul_C5TwMHXYDo53C_LQV41btPFFWeA7EP7q7BgoB3M7X7LC5kS3xiDVZ23UZqRl-X0yVMkXdC-cnCzDDk17Qknq_zCfc6OJ3FaMq1Ca5nl5N3h7bbTQffGzm/s800/animal_koutei_penguin_hina.png wget https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjdBGkTElKAm0nJTq9HXsQHl4xOO7j6q30cirHubEXkEnbg7czzdcpmMpc5fIVZFMrmZF2Fg55lCLclGvVZwwoavGe0iSXgeMcZnpQl2u8C8eG320yuXN2IDzdSzsz0uO4sDIEGsnaew7A/s800/animal_kujaku.png wget https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi92krrqxkuU0x5TN2vvLI3docfUJbLWcQnuo0lKVoxeNDpEgFcWP2IbpZnTYFShdMpMHV-mhyphenhyphenKdOmA3lD41_IGC_5SLyKr6EHTr3zi2AocJyAEagJ4Q4AR43SpDbEYTOkpfPGuqxw3Qko/s800/bird_shimaenaga.png
- サンプル画像を Cloud Storage のマネージドフォルダの配下にアップロードする
gcloud storage cp animal_koutei_penguin_hina.png \
gs://${_gc_pj_id}-${_common}/${_managed_folders_name}/
gcloud storage cp animal_kujaku.png \
gs://${_gc_pj_id}-${_common}/${_managed_folders_name}/
gcloud storage cp bird_shimaenaga.png \
gs://${_gc_pj_id}-${_common}/${_managed_folders_name}/
これで準備が出来ました :)
Cloud Console 上から確認する
元々の管理者
マネージドフォルダに Role を付与されたアカウント
見え方まとめ
- マネージドフォルダに Role を付与されたアカウントからどう見えるか
| 結果 | コメント |
|---|---|
| マネージドフォルダがある Cloud Storage Buckets が所属している Google Cloud Project ID は見えない | 意図していた通りの挙動です 😉 |
| マネージドフォルダがある Cloud Storage Buckets の名前は見える | 意図してはいないが仕方ないかという感じ 🤔 |
| Cloud Storage Buckets 内のマネージドフォルダ以外のリソースは見ることが出来ない | 意図していた通りの挙動です 😉 |
注意事項
命名規則や運用の際の注意点が公式ドキュメントにあるので一読しておきましょう ;)
まとめ
マネージドフォルダのおかげで、 Cloud Storage の権限設定がより柔軟かつ効率良く管理が出来るようになりました ;D
Have fun :)