内容を簡潔に。
- 2020/03/09 に General Availability (GA) になった Private Azure Kubernetes Service (AKS) cluster を公式ドキュメントに沿って構築してみましたが出来ませんでした。
- GitHub の Issue で解決方法が議論されていたので、それを参考に Private AKS cluster を構築することが出来ました。
ドキュメント
docs.microsoft.com
github.com
重要なこと
このポストは公式ドキュメント及び Azure を責めるものではありません。
GA しているとはいえバグは付きものです。
皆でそれを積極的に報告し、GitHub 上で議論・解決策を模索している方々に助けられました。
とても感謝しているので記事に残しておこうと思いました。 (-人-)感謝
実際のコマンド
The Azure CLI version 2.2.0 or later
export myclsname='my-private-aks-cluster'
export myrg='my-private-aks-cluster-resource-group'
export spname='my-private-aks-cluster-service-principal-name'
az group create --location japaneast --name ${myrg}
az ad sp create-for-rbac --name ${spname}
### ex
# az ad sp create-for-rbac --name ${spname}
Changing "my-private-aks-cluster-service-principal-name" to a valid URI of "http://my-private-aks-cluster-service-principal-name", which is the required format used for service principal names
Creating a role assignment under the scope of "/subscriptions/wwwwwwwwwwwwwwwwwwwwwwwwwwww"
Retrying role assignment creation: 1/36
Retrying role assignment creation: 2/36
{
"appId": "xxxxxxxxxxxxxxxxxxxxxxxxx",
"displayName": "my-private-aks-cluster-service-principal-name",
"name": "http://my-private-aks-cluster-service-principal-name",
"password": "yyyyyyyyyyyyy-yyyy-yyyy-yyyyyyyyyyyy",
"tenant": "zzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzzz"
}
---> appId と password を使用します。
export spid='xxxxxxxxxxxxxxxxxxxxxxxxx'
export sppass='yyyyyyyyyyyyy-yyyy-yyyy-yyyyyyyyyyyy'
az aks create \
--name ${myclsname} \
--resource-group ${myrg} \
--load-balancer-sku standard \
--enable-private-cluster \
--service-principal ${spid} \
--client-secret ${sppass}
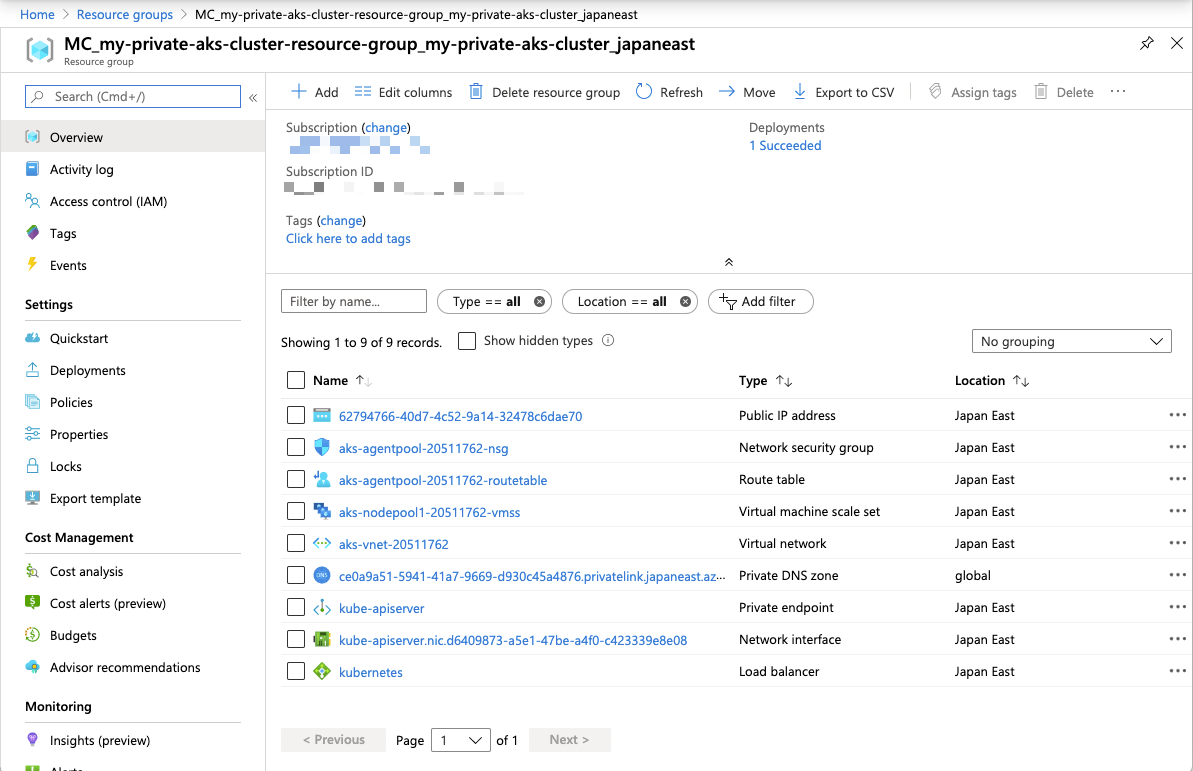
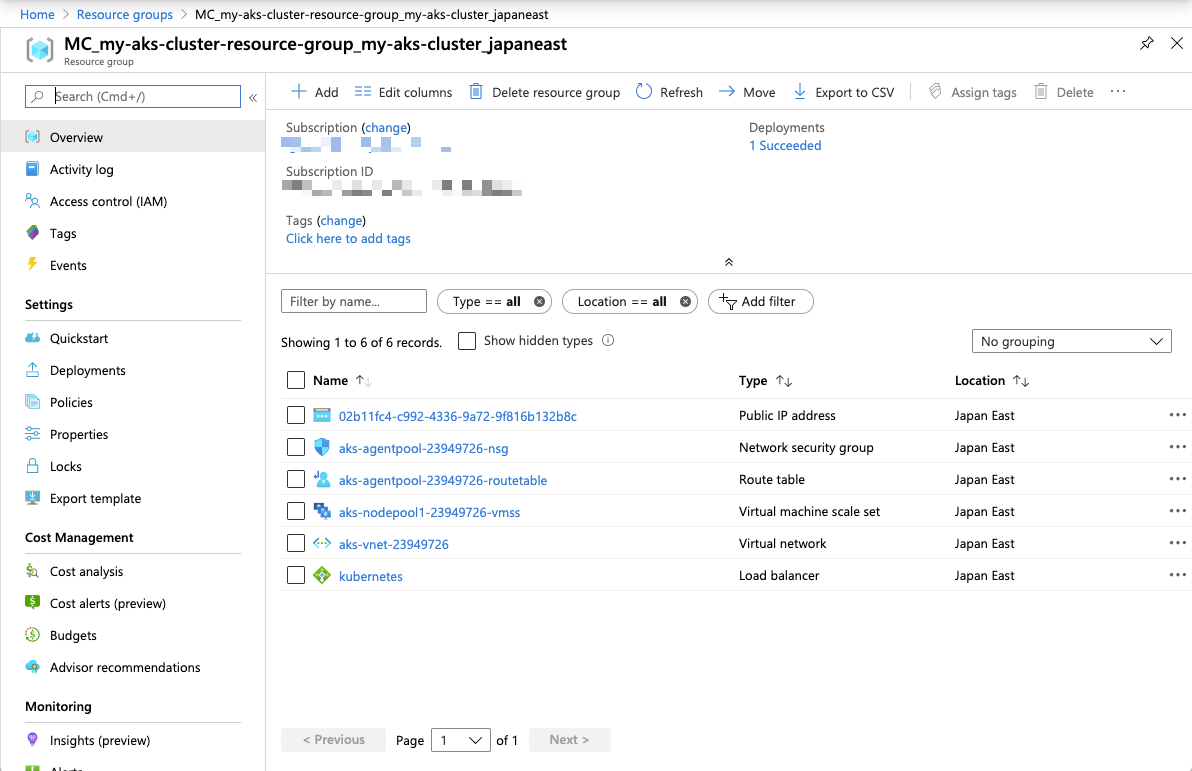
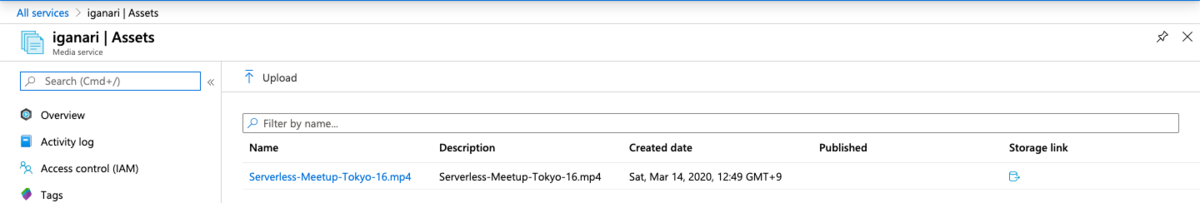
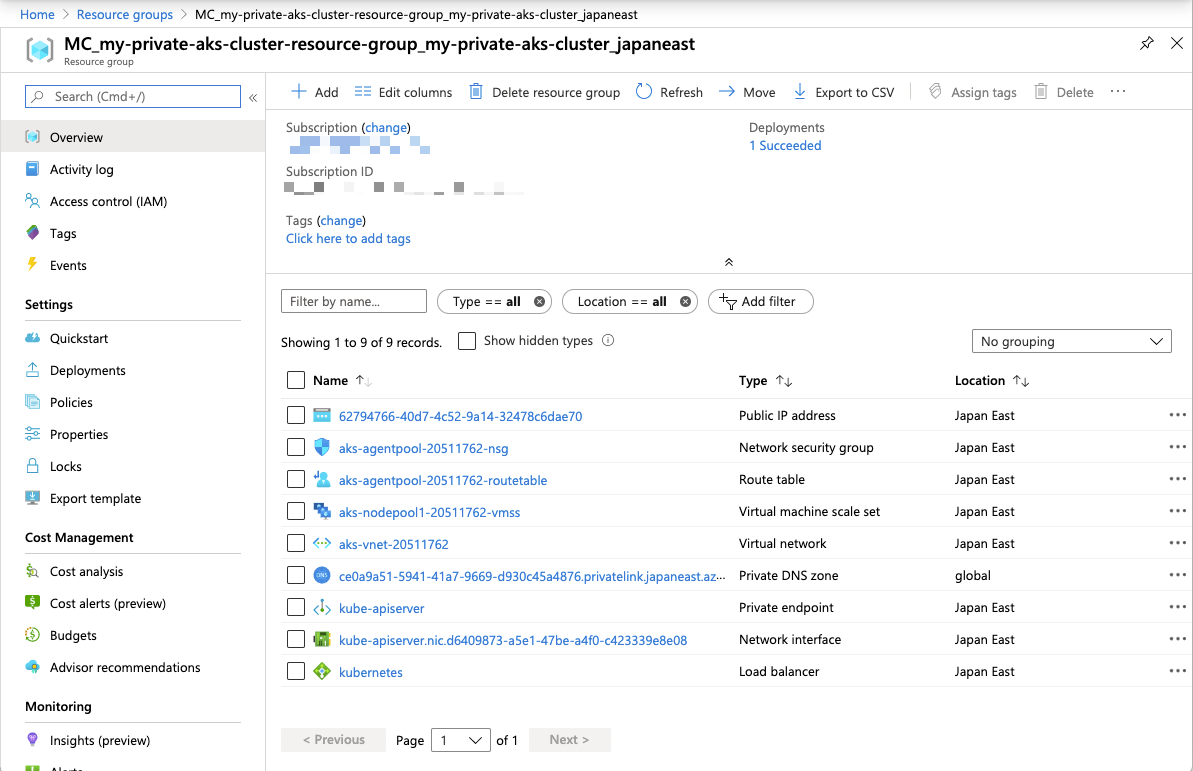
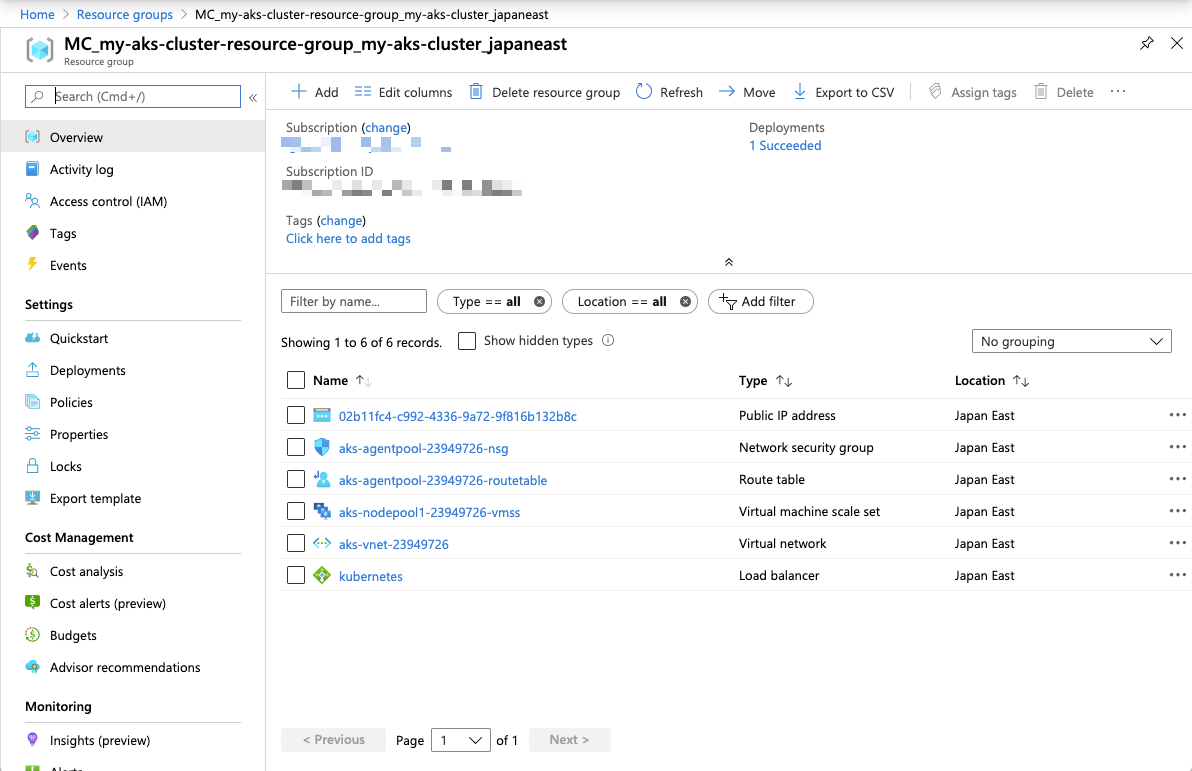
Azure ポータルで確認


---> 詳しくは省きますが、Private AKS cluster を構築すると、通常の AKS cluster に比べ、上記のコンポーネントが増えるようです!!
まとめ
Bug 報告 Issue にて報告されてる方法、すなわち、
Service Principal を自分で作成して、az aks create 時に指定してあげることで、
無事に Private AKS cluster を構築することが出来るました。
この記事は Private AKS cluster を構築するところまでしかしていませんが、是非アプリを動かすところまでやってみて下さい。
Have fun !! :)